WordPress is a great piece of software but at the same time it can be a real pain. It assumes that people who use it don’t know a thing about HTML which can be quite annoying since when trying to add anchor links to your blog posts then you will see that WordPress actively removes these! Anchor links are an extremely important and useful function when creating longer blog posts where it is necessary to jump around the post for easier usability.
By the end of this post you will be able create an anchor link within WordPress.
Have a go yourself and you will see what I mean. Try adding the following code to one of your blog posts to see how WordPress treats anchor links.
<a href=”#section2″>Go to section 2</a>
some text here
some text here
some text here
<h2 id=”section2″>Section 2</h2>
When you click on either ‘publish’ or ‘preview’ you will notice that this does appear to work (as long as you haven’t already saved the post after entering that code), the code behaves correctly so that when you click on the “Go to section 2” link then you are thrown further down in the post to “Section 2”. Ok so should be working fine then, yes? No.
When you re-save / re-publish (i.e. update the post) then WordPress actively messes up the section “<h2 id=”section2″>” so that it escapes the double quotes surrounding the id attribute name. Very frustrating because this then translates into the following code;
<a href=”#section2″>Go to section 2</a>
some text here
some text here
some text here
<h2 id=”\”section2\”“>Section 2</h2>
Notice the additional \” which has been added at either end of the idattribute. This means that the anchor link is no longer called ‘section2‘ but it is now called “section2” with the double quotes as part of the name.
There must be some issue with how WordPress interprets certain information by assuming this is an error on the webmasters part and tries to automatically fix it, but instead it is actually breaking the valid HTML markup and messing everything up.
There is some good news though…..
How to add anchor links in WordPress
The issue I mentioned above about how WordPress tries to ‘fix’ things is actually a setting within WordPress that can be switched off (thankfully).
If you click on Settings > Writing as seen below;
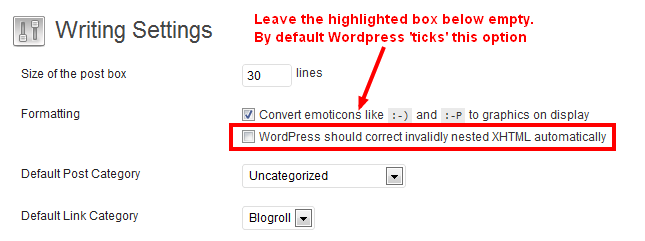
By default WordPress automatically ticks the section which says “WordPress should correct invalidly nested XHTML automatically”. This is the setting which is overriding the code id=”section2″ to becomeid=”\”section2\””. Keep this box blank and save your settings so that WordPress will no longer correct invalid markup.
The next step is to actually markup the previous anchor link in an invalid way. Unfortunately this is the only way around the problem so it may annoy anyone who loves clean code, but hey at least it achieves the same end result!
Previously the actual anchor was…
<h2 id=”section2″>Section 2</h2>
Now to add the anchor you need to code this up as follows…
<h2 id=section2>Section 2</h2>
You will notice there is no double quotes surrounding the actual name of the id attribute. Now when you publish or save the blog post as many times as you like then WordPress will no longer overwrite your hard work 
In addition, it has been spotted over on StackOverflow that certain plugins may be affecting anchor links. In particular, SEO Smart Links and if you uncheck the “prevent linking in heading tags (h1,h2,h3,h4,h5,h6)” in the settings of the SEO Smart Links plugin, the back slashes are removed. So if you have this installed then this may also solve the problem.